Qwt(一):编译·安装
概述
QWT,全称是Qt Widgets for Technical Applications,是一个基于LGPL版权协议的开源项目,可用于生成各种统计图。该工具库基于Qt开发,所以也继承了Qt的跨平台特性。
创新互联主营东阿网站建设的网络公司,主营网站建设方案,成都App制作,东阿h5重庆小程序开发公司搭建,东阿网站营销推广欢迎东阿等地区企业咨询
下载
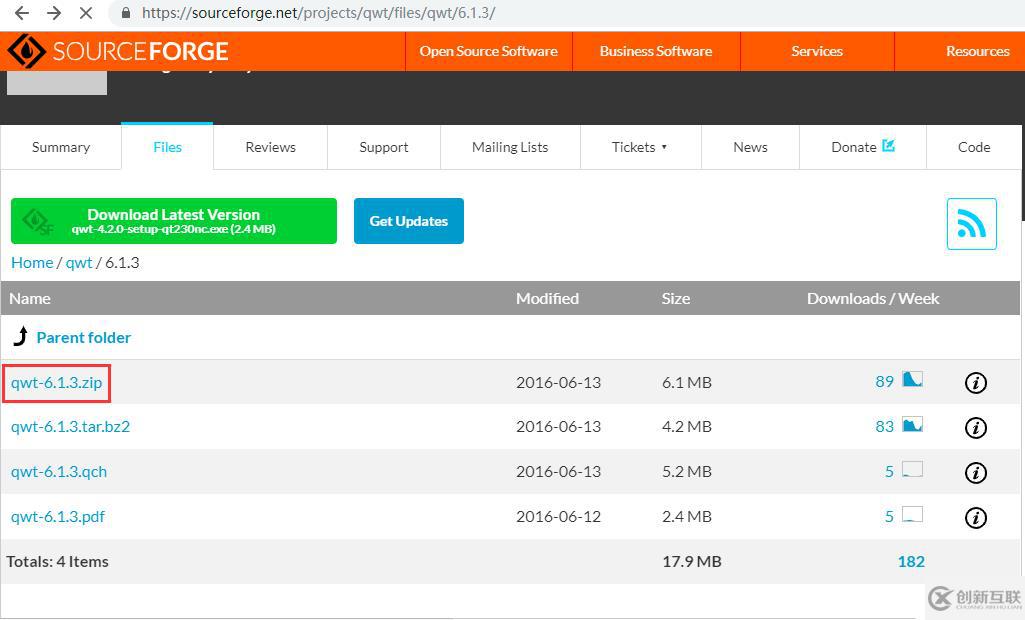
Qwt下载地址为:https://sourceforge.net/projects/qwt/files/qwt/
本文选择使用Qwt 6.1.3版本。
编译
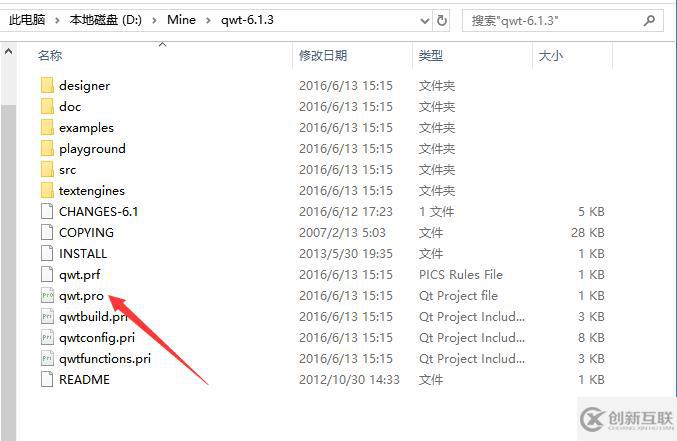
将下载文件解压到某路径下,使用Qt Creator打开目录中的qwt.pro项目文件(我是用的是Desktop模式打开)。

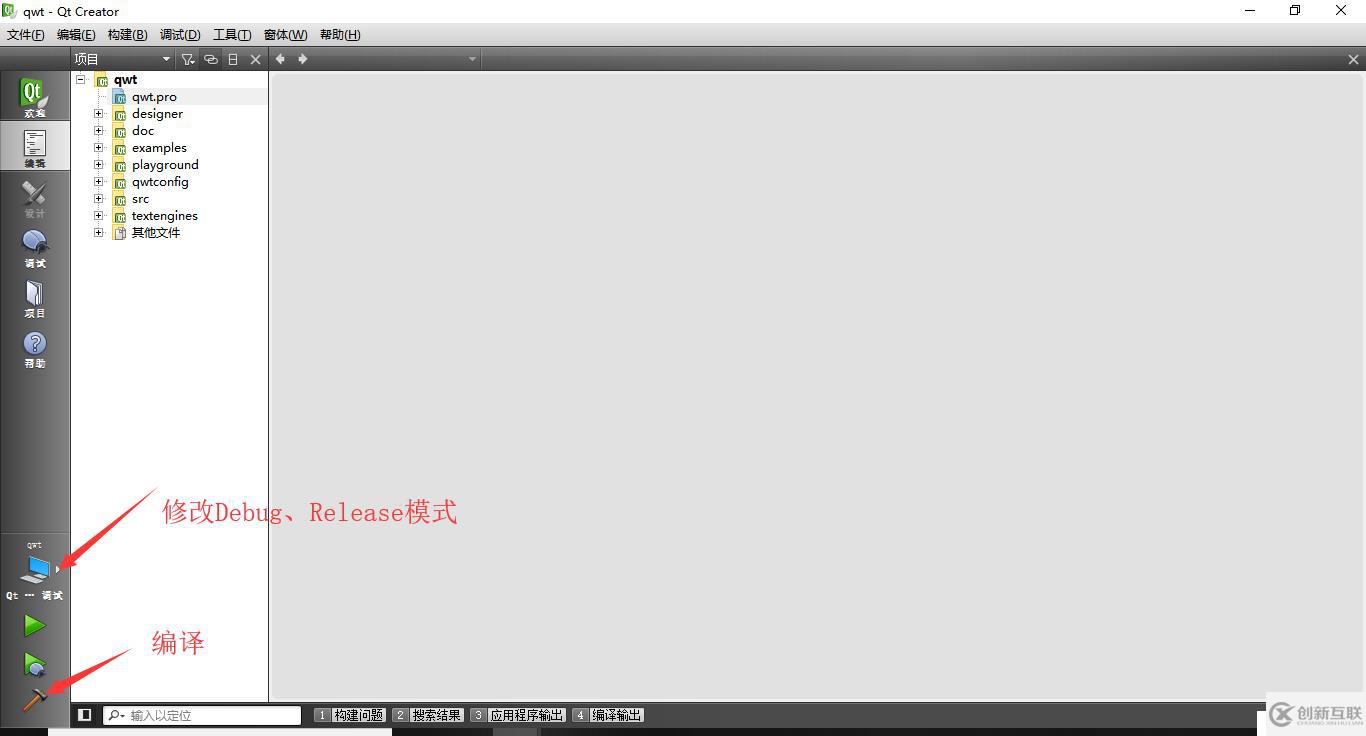
- 点击编译按钮(Debug、Release模式都可,且并不依赖于安装的Qt版本),编译Qwt源码。该过程需要等待几分钟。

- 编译完成后,程序会在Qwt解压包同级目录下生成qwt-build-desktop文件夹,其内包含编译好的Qwt库。
安装
所谓安装,是指Qwt的.h文件和编译好的Qwt库复制到Qt安装目录下使用。
- 将qwt-build-desktop/lib文件夹下的libqwtd.a和libqwt.a文件复制到Qt安装目录下对应的lib文件夹下,比如我的路径是: C:\Software\Qt4\Desktop\Qt\4.7.3\mingw\lib。
- 将qwt-build-desktop/lib文件夹下的qwtd.dll和qwt.dll文件复制到Qt安装目录下对应的bin文件夹下,比如我的路径是: C:\Software\Qt4\Desktop\Qt\4.7.3\mingw\bin。
- 将qwt-build-desktop/designer/plugins/designer文件夹下的qwt_designer_plugin.dll文件复制到Qt安装目录下对应的designer文件夹下,比如我的路径是: C:\Software\Qt4\Desktop\Qt\4.7.3\mingw\plugins\designer。
- 最后,在Qt安装目录下对应的include文件夹下新建Qwt文件夹,比如我的是C:\Software\Qt4\Desktop\Qt\4.7.3\mingw\include,然后将Qwt解压路径下src目录中所有文件复制到新建的文件夹中。
至此,Qwt库安装完成。
测试
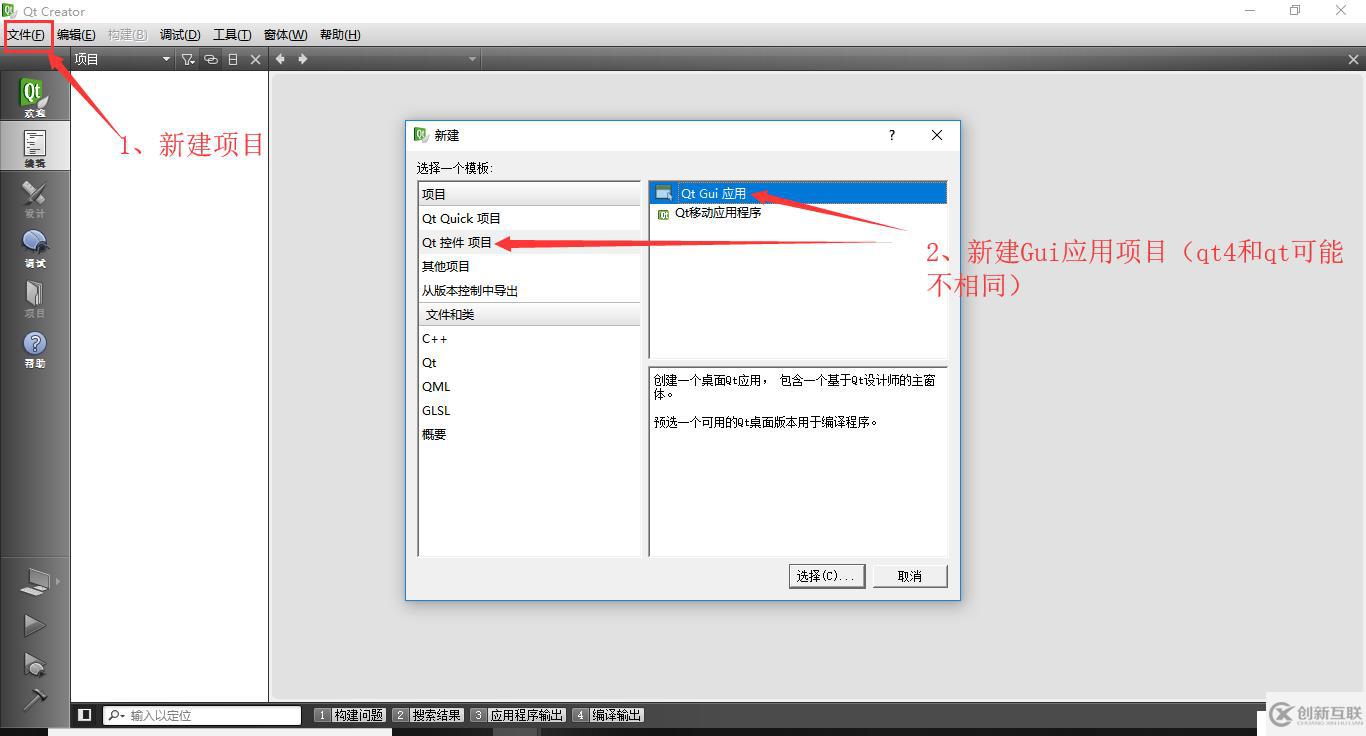
- 使用Qt Creator新建GUI项目,填写程序名称,如“QwtTest”,然后一直“下一步”即可。

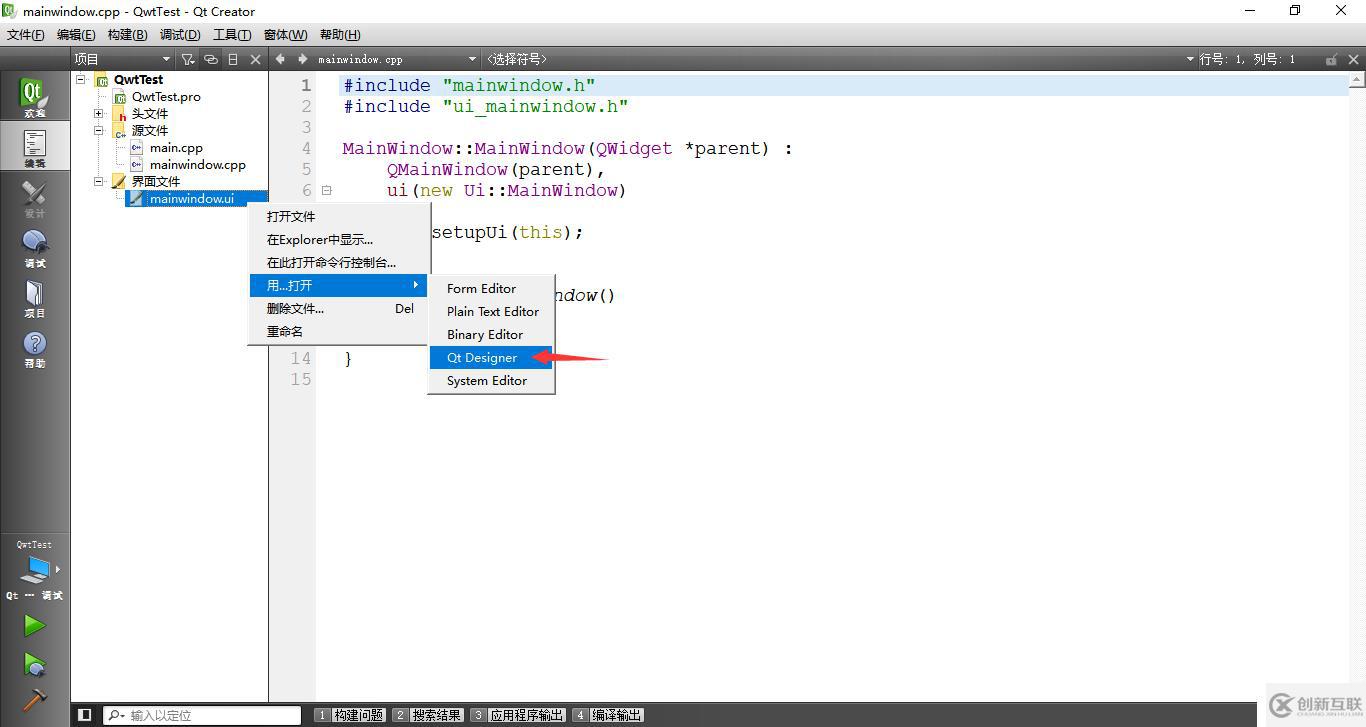
- 使用Qt Designer打开Qt的UI文件。

- 在Qt Designer中可以看到Qwt控件已经在工具列表中,任意选择一个控件拖动到窗口中进行测试,比如选择QwtAnalogClock控件。保存后,关闭Qt Designer即可。
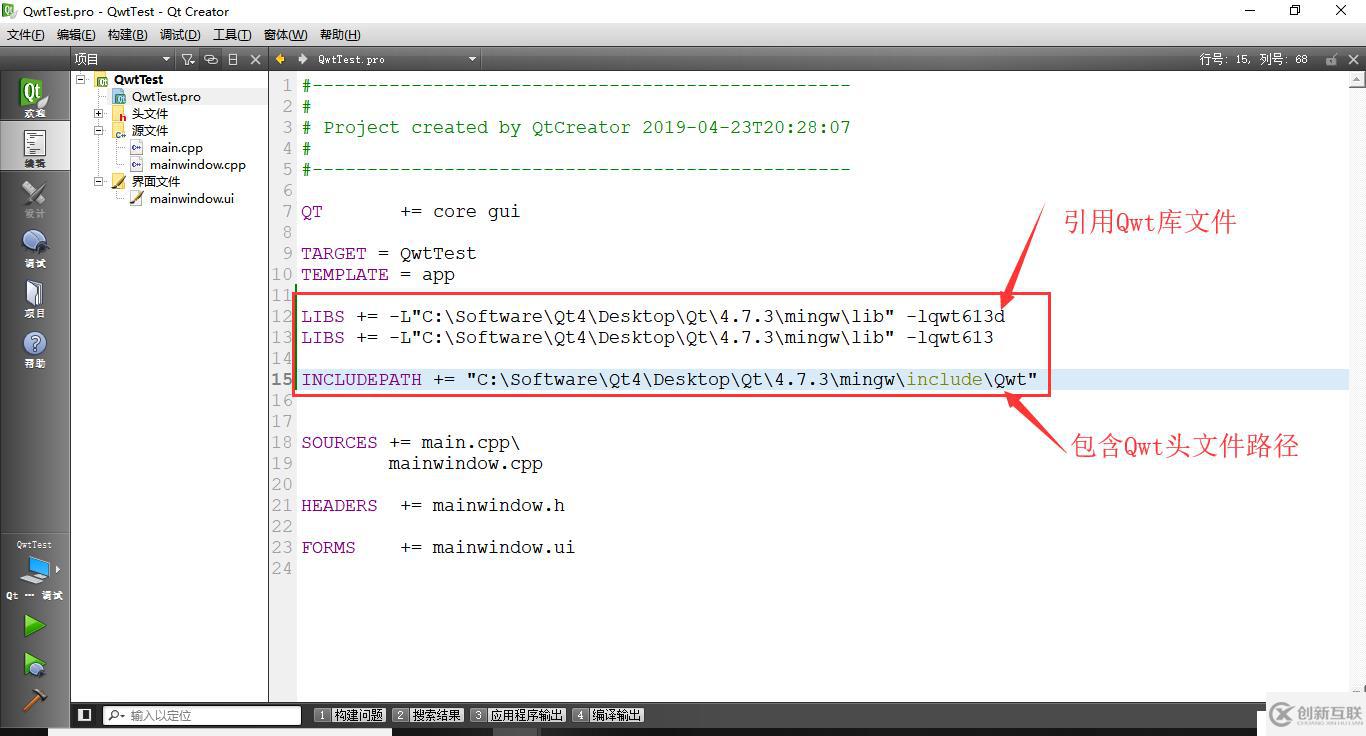
- 打开QwtTest.pro文件,在文件中增加使用Qwt相关的内容。我的是:
LIBS += -L"C:\Software\Qt4\Desktop\Qt\4.7.3\mingw\lib" -lqwt613d
LIBS += -L"C:\Software\Qt4\Desktop\Qt\4.7.3\mingw\lib" -lqwt613
INCLUDEPATH += "C:\Software\Qt4\Desktop\Qt\4.7.3\mingw\include\Qwt"
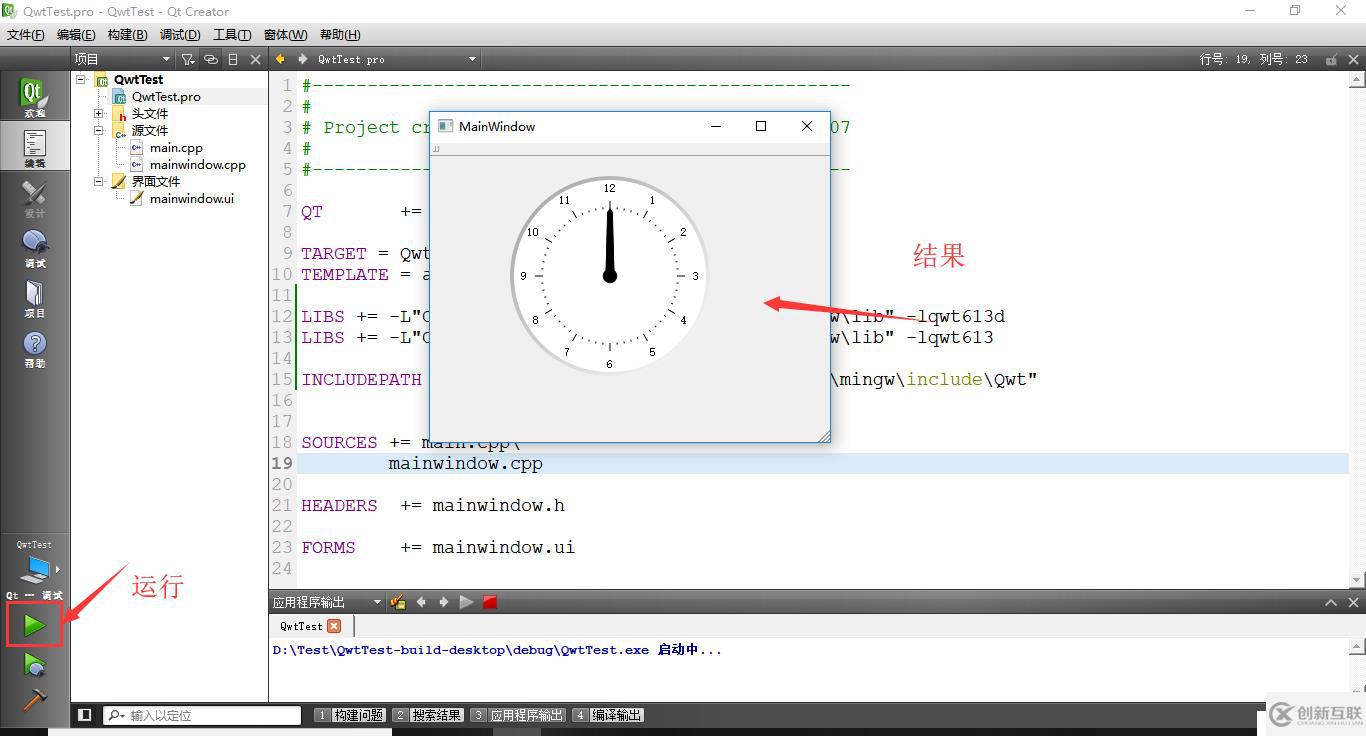
- 点击“运行”按钮运行程序,在显示的窗口中可以看到刚才添加的控件。

至此,完成了Qwt的下载、编译、安装、测试工作。
分享标题:Qwt(一):编译·安装
分享网址:http://shouzuofang.com/article/igjipd.html